Unity, ROS 間での JSON パースメモ (nav_msgs/Odometry.msg)
はじめに
/opt/ros/kinetic/share/nav_msgs/msg/Odometry.msg
この型のデータを ROS から Unity アプリへ送信したときのパースの方法のメモ
Odometryメッセージの型の中身
階層構造が重要
- Header header
- uint32 seq
- time stamp
- string frame_id
- string child_frame_id
- geometry_msgs/PoseWithCovariance pose
- Pose pose
- Point position
- float64 x
- float64 y
- float64 z
- Quaternion orientation
- float64 x
- float64 y
- float64 z
- float64 w
- Point position
- float64[36] covariance
- Pose pose
- geometry_msgs/TwistWithCovariance twist
- Twist twist
- Vector3 linear
- Vector3 angular
- float64[36] covariance
- Twist twist
気をつけること
poseとtwistの変数名が重複しているので区別する
コード例
[System.Serializable]
public class Odom
{
public string topic; //トピック名
public Msg msg; // メッセージ内容
public string op; // Operation : publish, subscribe など
}
[System.Serializable]
public class Msg
{
public Header header;
public string child_frame_id;
public Pose pose;
public Twist twist;
}
[System.Serializable]
public class Header
{
public Stamp stamp;
public string frame_id;
public string seq;
}
[System.Serializable]
public class Stamp
{
public int secs;
public int nsecs;
}
[System.Serializable]
public class Pose
{
public Pose2 pose; // 変数名がJSONのキーと合っていれば良い
float[] covariance;
}
[System.Serializable]
public class Pose2
{
public Vector3 position;
public Quaternion orientation;
}
[System.Serializable]
public class Twist
{
public Twist2 twist; // 変数名がJSONのキーと合っていれば良い
float[] covariance;
}
[System.Serializable]
public class Twist2
{
public Vector3 linear;
public Vector3 angular;
}
受け取るとき
// message = 受け取ったJSONデータ Odom odomMsg = JsonUtility.FromJson<Odom>(message);
websocket-sharp を使った通信例
おわりに
ROS から Unity アプリへJSONデータを送ったときのパースの一例をまとめた
Raspberry Pi 3B, Ubuntu 16.04 LTS で Docker を使うメモ
はじめに
Raspberry Pi3 Model B の Ubuntu 16.04 上で Docker を使ってみた
Docker は docker-ce を使う。この CE が無料版らしい。
環境
- Raspberry Pi3 Model B
- Ubuntu 16.04 LTS
- Docker 18.06.1-ce
インストール方法
公式ページを参考にしてインストール
流れの通りにやればインストールできる
一つ注意点としてCPUによってコマンドが異なるところがある
(archコマンドでCPUが分かる)
ARMなので「armhf」用のコマンドをうつ
インストールが終わったら以下のコマンドで確認
sudo docker run hello-world
以下のメッセージが表示されたらOK
Hello from Docker!
nginxでサーバを立ち上げてみる
以下の記事を参考
sudo docker run -d -p 8080:80 --name webserver nginx
このコマンドでサーバが立ち上がる
初回ではダウンロードがあるので少し時間がかかる
http://[raspberry Pi の ip adress]:8080にアクセスできる
以下のコマンドでコンテナの一覧が表示される
ここではnginxのコンテナが表示されるはず
sudo docker ps
以下のコマンドでコンテナを終了させる
sudo docker kill webserver
以下のコマンドでコンテナを削除
sudo docker rm webserver
まとめ
Raspberry Pi3 Model B の Ubuntu 16.04 LTS 上で Docker を使った
インストールをして、nginxでサーバを立ててみた
おわりに
噂に聞いてた通りDocker便利
ぜひ使っていきたい
VRChat ワールドに動きを付けるアニメーション
はじめに
VRChatではオブジェクトに動きをつけるためにアニメーションを利用します。(C#スクリプトは使えないはず)
今回はパパっとアニメーションを使ってみようと思います。
環境
- Unity5.6.3p1
- Windows10
- VRChat SDK 2018.06.21
ワールドの準備
ワールド作成の準備を行った状態にします。(画像は最低限の準備をした状態)

ワールド作成方法については以下の記事を参照。
Cubeを作成
今回は動かす対象としてCubeを用います。
Hierarchyで、Create -> 3D Object -> Cube を選択。
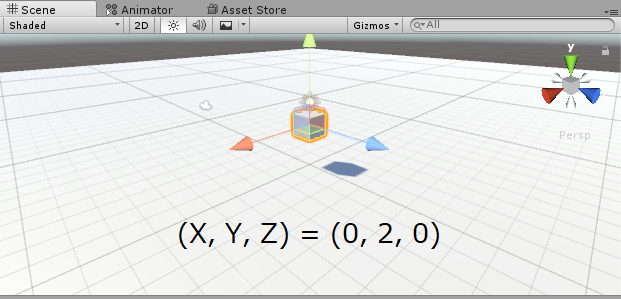
CubeのTransformでPositionを(X, Y, Z) -> (0, 2, 0)にします。

Cubeのアニメーションを作成
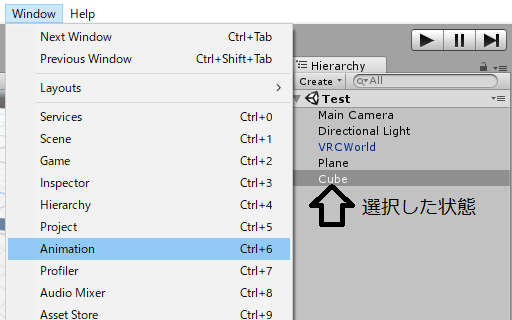
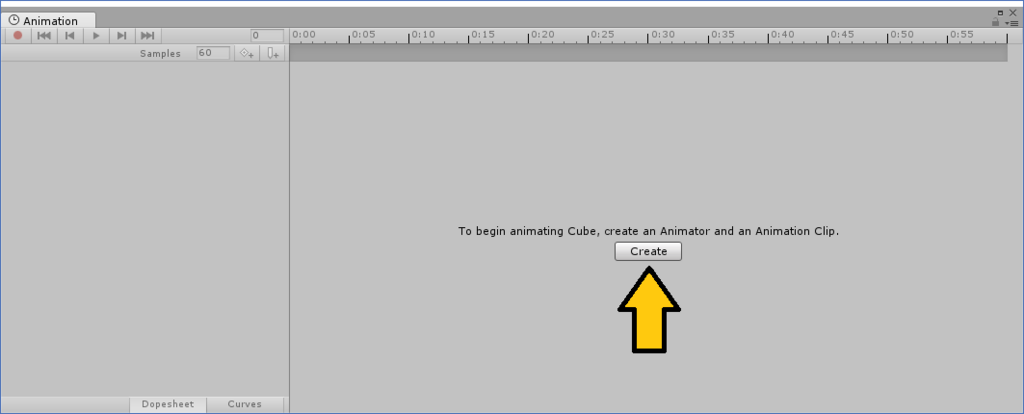
Cubeを選択した状態でWindow -> Animationを選択します。


するとAnimationのウインドウが出てくるので、Createボタンを押します。

アニメーションの名前は適当に決めます。(例えば"CubeAnimation")
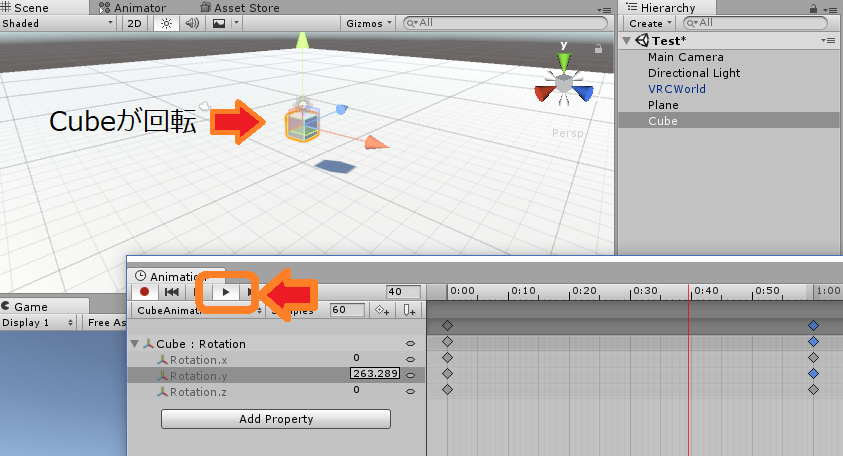
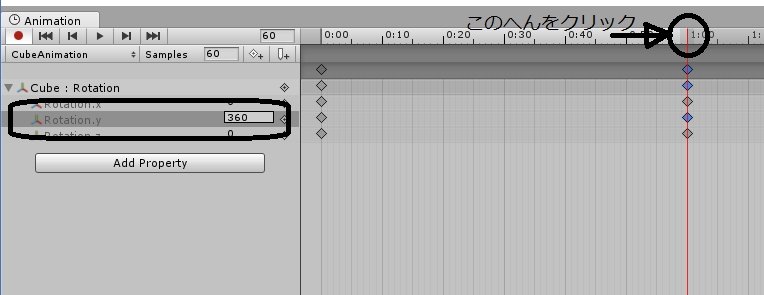
次にAdd Propertyボタンを押し、Transform -> Rotationを選択。("+"ボタンを押す)

1:00のところをクリックして赤い線が移動したことを確認してから、Rotation.yの値を「360」にします。

アニメーションの再生ボタンを押すと、Cubeが0秒から1秒の間でY軸周りに360度回転しているはずです。
以上でアニメーションを作成できました。
VRChatで確認
作成したワールドをアップロードして、VRChat上で確認してみてください。
ずっとCubeが回転しているはずです。

何かをきっかけにアニメーションを起動
今の状態だとCubeはずっと回転しています。
何かをきっかけにアニメーションを起動したい場合は、 「VRC_Trigger」を利用するか、 Assets -> VRCSDK -> Examples -> Sample Assets -> Animation -> CustomOverrideEmpty を利用するといいと思います。
おわりに
VRChatでのアニメーションについて書きました。
と言ってもVRChatだからと言って何か特別な設定が必要なわけではないので、 「Unity アニメーション」と検索すれば情報はたくさん出てくると思います。
もっと詳しく情報がたくさんあると思うので調べてみてください。
VRChat 10分でできるワールド作成
はじめに
VRChatでパパっとワールドを作ります。
すぐできます。
目次
環境
- Unity5.6.3p1
- Windows10
- VRChatSDK 2018.06.21
Unity 2017.4.15f1 でも大丈夫
本記事では Unity5.6.3p1 を使用しています。
VRChat は Unity 2017.4.15f1 に対応したようですが、 ワールドをアップロードする手順に変更はないようです。
ワールドをアップロードするまでの流れ
Unity のインストール
まず、Unity をインストールします。
バージョンは「Unity 2017.4.15f1」です。
バージョンが正しいことを確認してインストールしてください。
VRChat SDKをインポート
VRChat SDKをダウンロードして、 Unity にインポートします。
「VRChat SDK」とは VRChat のワールド作成や アバターのアップロードを行うために必要となるものです。
VRChat SDK は、VRChat 公式サイトで入手できます。
VRChat の公式サイトにログインして(アカウントを持っていない人は新規登録する)、 「Download」で「VRchat SDK」を入手します。
新規のUnityプロジェクトを作成し、 VRChat SDKをインポートします。
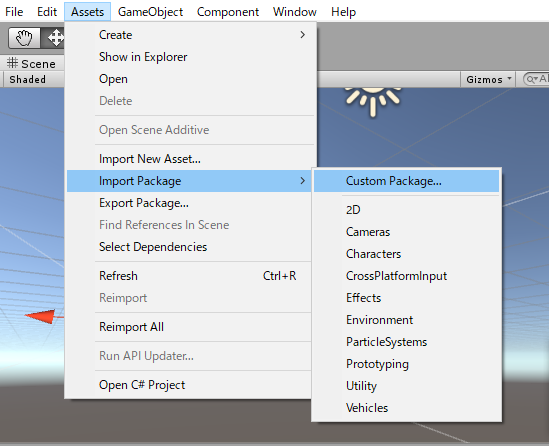
Assets -> Import Package -> Custom Package からVRChat SDKを選択。

VRCWorldをHierarchyへ
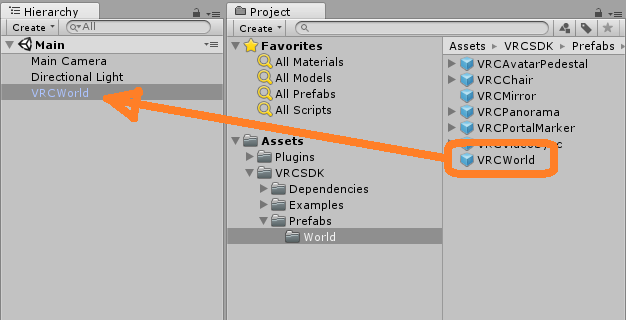
Assets -> VRCSDK -> Prefabs -> World -> VRCWorld をHierarchyへドラック&ドロップ

最低限の地面を作成
Hierarchyで、 Create -> 3D Object -> Plane を選択(Plane以外のものでもOK)。

ワールドをアップロード
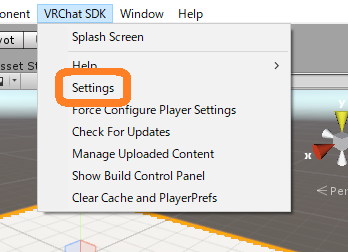
VRChat SDK -> Settings でVRChatにログインします(一度ログインしたらもう大丈夫)。

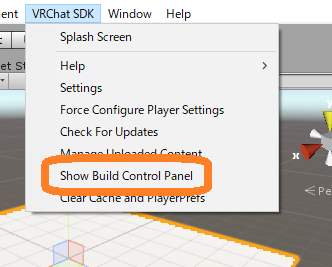
VRChat SDK -> Show Build Control Panel からアップロードを行います。

Publish の "New Build" ボタンを押します。

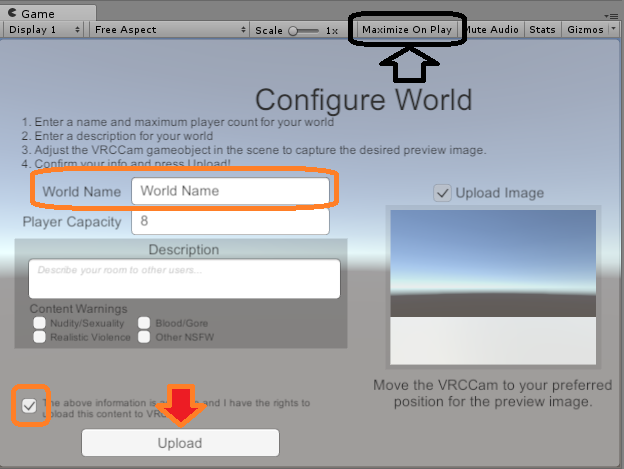
World Nameを入力して、チェックボックスにチェックを入れ、"Upload" ボタンを押すとアップロード完了です。
もし、画面のサイズが小さくてUploadボタンが見えなかったりしたら、 画面のサイズを大きくしたり、画像で示す"Maximize On Play"をONにしてから、もう一度やり直してみてください。

以上で完了です。
VRChatで確認
これで無事にアップロードできているはずです。
VRChatにいって自分が作ったワールドを確認してみてください。
自分が作成したワールドは、ワールド選択画面の一番下"Mine"のところにあります。

今回作成したワールドに行ってみました。何もないです。

おわりに
簡単にワールドが作成できました。
VRChatすごい。楽しい。
このあとは、好きな3Dモデルを置いたり、Particle Systemやアニメーション、シェーダーなどを利用してみたり、 色々やっていきましょう!
参考
以下の記事を参考にさせていただきました。
VRChatで花火を打ち上げる
はじめに
VRChatで花火を打ち上げてる人がいて、 おもしろいなと思い、 自分でもやってみました。
UnityのParticle Systemで花火を作成し、 それをアバターに組み込みます。
スクリプトを書く必要がないので、 Unityに慣れていない人でも3時間程度あればできると思います。
あと、もっとちゃんとしたやり方があったりするかもしれないので、 一例として参考にしてください。
目次
環境
- Unity5.6.3p1(VRChatが推奨しているバージョン)
- Windows10
参考にした記事
以下の記事を参考にさせていただきました。
Particle Systemで花火を作成する方法について。
Particle Systemの設定項目について。
Particle Systemをアバターに組み込む方法について。
アバターにアニメーションを設定する方法について。
VRChatにアバターをアップロードする方法について。
花火の作成
ここでは、最低限の打ち上げ花火を作ってみます。 パラメータの設定をいじくるとかっこいい花火ができますが、 それは各々でやってみてください。
爆発する部分の作成
新規のプロジェクトを用意し、HierarchyでCreate->Create emptyで空のオブジェクトを作成します。
空のオブジェクトの名前は"Explosion"にしておきます(任意の名前でOK)。

ここでCtrl+Sを押す、またはFile->Save Scenesを選択して、Sceneをセーブしておきます。
名前は"Test"にします(任意でOK)。

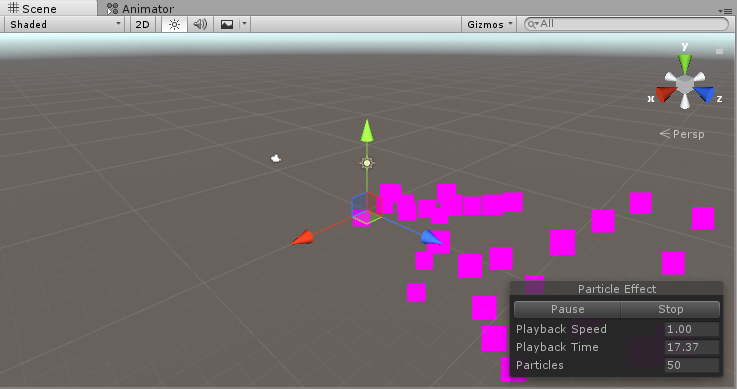
HierarchyのExplosionをクリックして、InspectorからAdd Componentで、Effects->ParticleSystemを追加します。
すると、次の画像のように紫色の四角形がたくさん出てきます。

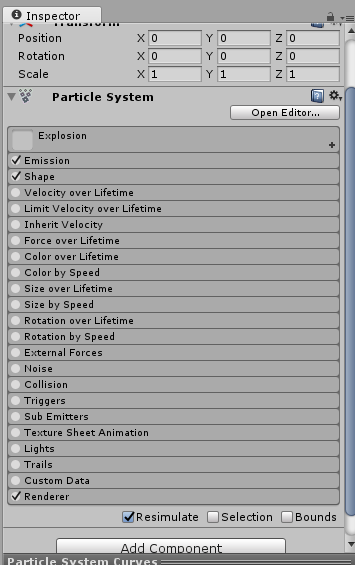
ExprosionのInspectorにあるParticle Systemをみると、設定項目がたくさんあるのが分かります。
この項目をクリックすると、さらに設定項目が出てきます。

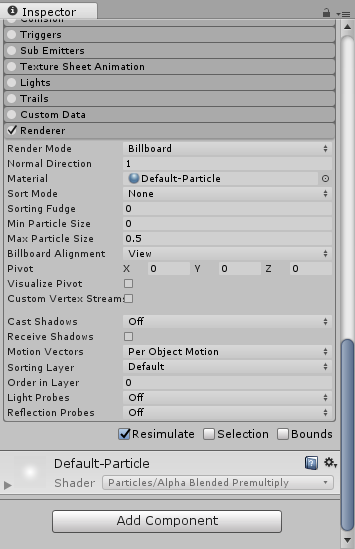
"Renderer"の項目を開くと、MaterialがNone、つまり何も設定されていないので、 Materialの項目の右横にある二重丸みたいなやつをクリックして、Default-Particleを選択します。

すると、さっき紫色の四角形だったのが、光る球体に変わります。

"Shape"の項目を開き、ShapeをConeからSphereに変更します。
すると球状に飛び散るようになります。

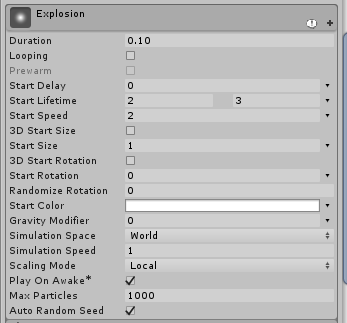
次に"Explosion"の項目を以下のように設定します。

変更点は以下の通りです。
| 項目 | 変更後 | 内容 |
|---|---|---|
| Duration | 0.1 | Particle(粒子)が出力される期間 |
| Looping | チェックを外す(false) | Exprosionを繰り返すか |
| Start Lifetime | 2から3 | Particleが出力されてから消えるまでの時間 |
| Start Speed | 2 | 出力時のParticleの速度 |
| Simulation Space | World | 出力された後のParticleがどこに従うか |
"Start Lifetime"については、項目の右横にある三角マークをクリックして、 "Random Between Two Constants"を選択します。
また、デフォルトではParticleは白色に設定されていますが、 "Start Color"の項目で色を変更できます。
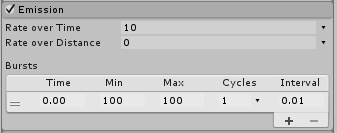
次に"Emission"の項目を開き、以下のように設定します。

"Bursts"の項目で"+"ボタンを押します。
そして、"Min"を100に変更します。
一度に100個のParticleが出力されます。
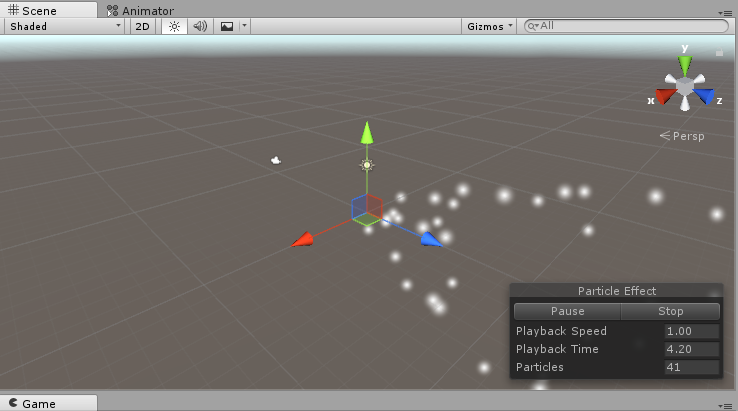
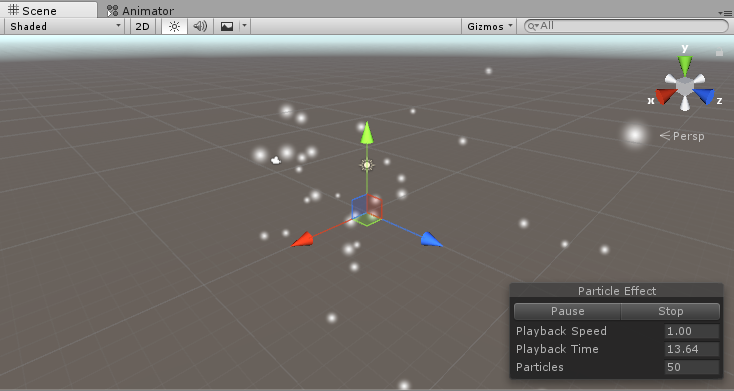
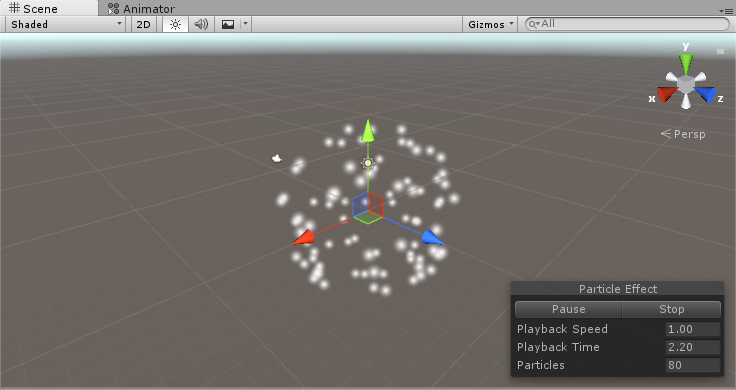
これで、Paticle EffectのSimulateボタンをおすと、球状に100個のPaticleが出力されます。

以上で爆発の部分が完成です。
打ちあがる部分の作成
花火の打ちあがる部分(爆発するまでの「ピューーー」)を作成します。
同じように、HierarchyでCreate->Create Emptyを選択し、空のオブジェクトを作成します。
名前は「打ち上げる」という意味を込めて"Launch"と名付けます(名前は任意でOK)。
さらに、同じようにLaunchにAdd ComponentでParticle Systemを追加します。
まず、"Explosion"の時と同じように、"Renderer"の項目で"Material"にDefault-Particleを設定します。
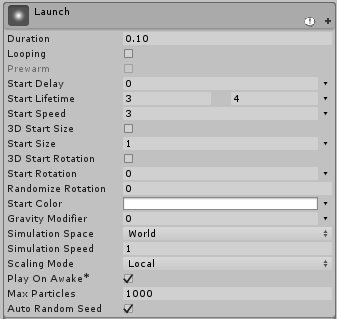
次に"Launch"を次のように設定します。

変更する項目は"Explosion"と同じです。
| 項目 | 変更後 |
|---|---|
| Duration | 0.1 |
| Looping | チェックを入れるとたくさん、外すと一つだけ打ちあがる |
| Start Lifetime | 3から4 |
| Start Speed | 2から4 |
| Simulation Space | World |
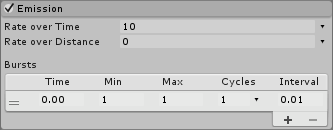
次に、"Emission"を以下のように設定します。

"Bursts"の項目で"+"ボタンを押し、"Min"と"Max"を1にします。
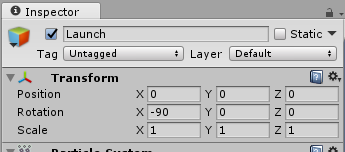
次は"Launch"の"Transform"を変更します。

画像のように、"Rotation"の"X"に-90を入れます。
これはX軸で-90度回転させることを意味します。
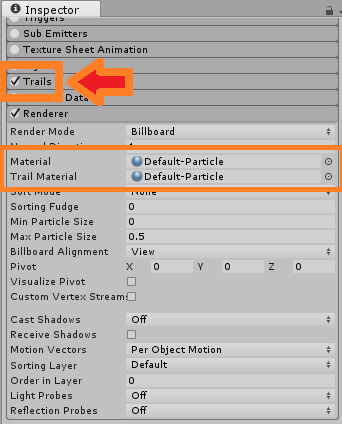
その後、"Tails"にチェックを入れます。
そして、"Renderer"で"Tails Material"にDefault-Prticleを設定します。

以上で打ち上げる部分が完成です。
花火の仕上げ
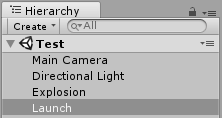
現在、Hierarchyは以下の画像のようになっていると思います。

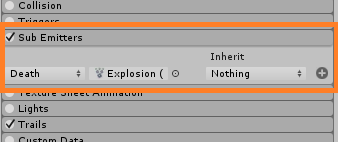
"Launch"のInspectorのParticle Systemで"Sub Emitters"にチェックを入れます。
そして、"Sub Emitters"に項目で"Birth"を"Death"に変更し、 そのとなりの"None"となっているところに"Explosion"を設定します。

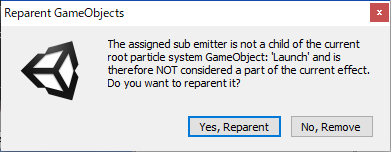
すると、以下のようなウインドウが出てくると思うので"Yes, Reparent"を押します。

これで花火の完成です。
今行った設定により、"Launch"が起動し、設定した時間が経過して消えたとき、"Explosion"が起動するようになっています。
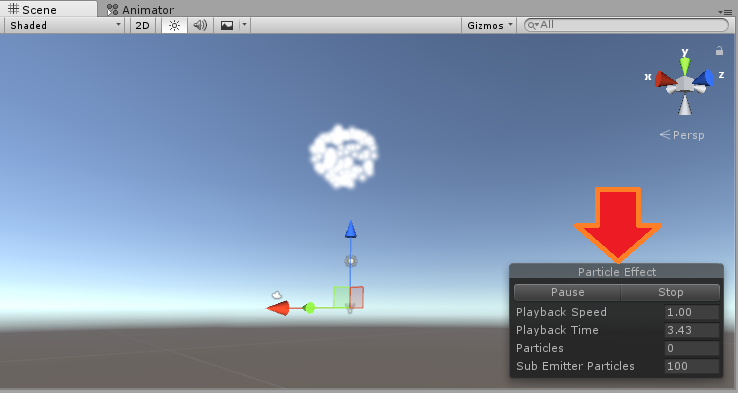
Hierarchyで"Launch"をクリックし、Scene画面内の"Particle Effect"のSimulateボタンを押すと花火が打ちあがることを確認してください。
また、Scene画面内で花火が画面外に行ってしまう場合は、Hierarchyの"Launch"をダブルクリックするとカメラがいい感じの場所に移動してくれます。

この画像では、"Launch"のLoopingのチェックを外しているので、花火は一つしか打ちあがりません。
花火をアバターへ組み込む
3Dモデルのインポート
作成した花火をアバターに組み込みます。
今回はUnity-Chan3Dモデルを使用させていただきます。

自分で3Dモデルを所持している場合はそちらをインポートしてください(ドラック&ドロップでできます)。
3Dモデルを持っていない場合はUnity-Chan3Dモデルを使用するといいと思います。 その場合は、ライセンスをしっかり守ってください。
Unity-Chan3Dモデルをダウンロードしたら、 Assets->Import Package->Custom PackageでUnity-Chanファイルを選択してインポートします。

花火をアバターへ組み込む
今回は花火をただ打ち上げることにします。
現在、Hierarchyは以下の画像のようになっていると思います。

"Launch"を3Dモデルにドラック&ドロップします。
すると、3Dモデルの中に"Launch"が入ります(入れ子の状態)。

これで花火が3Dモデルの一部になりました。
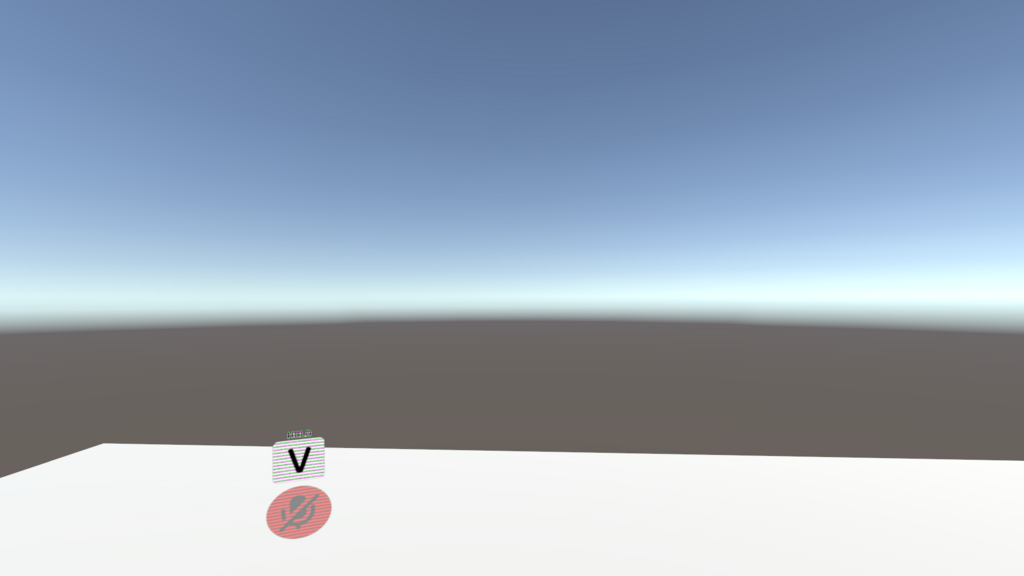
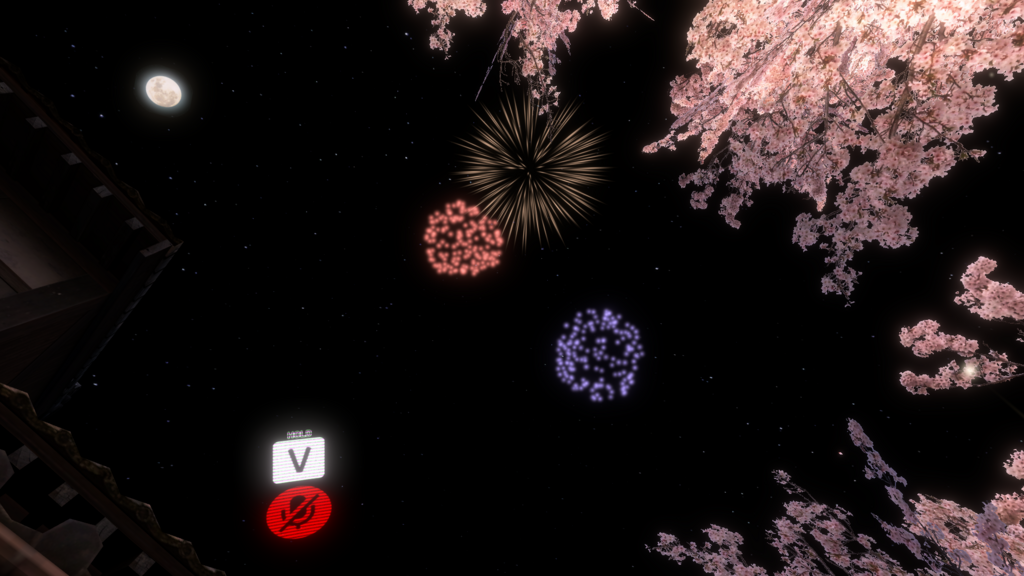
このアバターをVRChatにアップロードして花火を盛大に打ち上げて下さい。

この画像では3種類の花火を打ち上げています。
また、花火を打ち上げる場合は背景が暗いワールドを選択すると、 きれいに見えます。(この画像はSAKURA hirobaで撮りました)
補足1-アバターのアップロード方法
VRChatへアバターをアップロードする方法は以下の記事を参照してみてください。
補足2-花火作成について
今回作成した花火は最低限のものです。
よりかっこいい花火を作成したい場合は、試行錯誤したり、 検索して調べてみたり、してみてください。
また、花火以外のものも作れます。
おもしろいものをどんどん作って楽しんでいきましょう(私も色々作ってみます)。
(あんまりやりすぎると、処理が重くなってしまうかもしれないので注意。ほどほどに。)
補足3-花火の組み込み方
今回の組み込み方では常に花火が打ちあがり続けてしまいます。
HTC VIVE コントローラのボタンや、 アバターのモーションをトリガーとして、 花火を打ち上げたい場合は、アニメーションを設定する必要があります。(あとVRC Trigger)
また、花火を手から出したり、100m離れたところから出したりもできます。
以下の記事を参考にしてみてください。
おわりに
無事、VRChatで花火を打ち上げられました。
Particle Systemを利用すれば、花火以外にもいろいろ作れそうなので、チャレンジしたいです。
また記事書きます。
VRChat "You cannot edit your VRChat data while the Unity Application is running" の対処方法
はじめに
UnityからVRChat上へアバターをアップロードしようとしたところ、 "You cannot edit your VRChat data while the Unity Application is running."というメッセージが出て、 アップロードができませんでした。
このとき、Unityエディタ上ではアップロード作業以外何も行っていません。
はっきりとした原因は分かりませんが、 おそらくアバターに設定したアニメーションが良くなかったのではないかと思っています。
追記(2019/02/22)
この方のツイートによると一時停止ボタンを押すだけで回避できるようです。
以下のようなエラーがでてアバターをアップロードできないときの対処。
— Kuraki (@Kuraki_vrc) 2018年9月9日
図の □ の部分を押すと普段のアップロード画面が出る。
You cannot edit your VRChat data while the Unity Application is running pic.twitter.com/UPGN9bLQOY
とりあえずの解決策
私の場合、Unityのプロジェクトを作成しなおして、 VRChat SDKのインポートや、アバターの設定を始めからやり直したところ、 無事にアップロードできました。
この問題が起こったときの対処方法として、
- まず、アニメーションを付けていないアバターがアップロードできるか確認
- 次に、アニメーションを付けてみてもう一度アップロードできるか確認
するのが良いのではないかと思っています。
どうしようもなくなったら、プロジェクトを作り直すところからやり直した方がいいと思います。
はてなブログで記事のカテゴリを削除
はじめに
はてなブログで一度追加したカテゴリの削除のやり方を書いておきます。
カテゴリの追加は「記事の管理」で簡単にできるのに、 なぜか削除はできない(たぶん)。
方法
カテゴリの削除をしたい記事の編集画面にいきます。
右にあるサイドバーの項目に「カテゴリ」があります。
そこですでに追加してあるカテゴリが表示されているので、「×」を押すと削除されます。
ちなみに、カテゴリの追加も行えます。
以上です。